Did you know that one million computer programming jobs are estimated to be created in the U.S. by 2020 – as well as 700,000 in Europe – thanks to unprecedented growth in the tech sector?
What does that tell you about the industry?
Yes, you guessed it: 💥 it’s booming! 💥
Web development is growing fast and there are new ways to learn it emerging almost daily. And with this growth comes a whole host of tools created to help web developers not only learn, but become more and more efficient in their work.
Mastering the key skills is one thing, but then trying to keep on top of a bunch of tools is another thing, so being selective is key here. To help you in right direction, we’ve picked the 5 — just 5 — you’ll use most once you get to become a successful web developer.
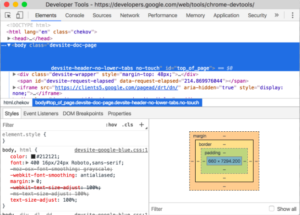
1 – DevTools
Enter Developer Tools! You can use them in Chrome, Firefox, or another browser of your choice to take a look at the internal workings of a website and its applications. DevTools are extremely useful because they allow you to:
 examine and modify HTML elements
examine and modify HTML elements- add and test out CSS style rules
- see the page’s JavaScript functions
- identify which items load quickly or slowly
Want to look under the hood of your favorite websites using DevTools? Follow our course on OpenClassrooms to help you grasp the basics.
As a web developer you’ll be asked to write code A LOT. So it’s only right for us to help you find the best editor out there. There are a few (Sublime Text being another favorite of ours) but Visual Studio Code is THE editor you need.
GitHub integration and IntelliSense being its strongest points for experienced web devs, this editor also provides an easy-to-use interface, supports various different languages and makes sure your syntax is highlighted (cos’, you know, syntax err is human.)
One more thing: it’s completely FREE.
3 – FileOptimizer (PC) / ImageOptim (Mac)
Both tools are here to help you optimize images.
ImageOptim is fast, simple and easy-to-use and if those are words that you’re looking for in a review for a new tool, I don’t know what are. It’s a great tool for compressing images and saving space on your computer.
FileOptimizer achieves the same results but doesn’t put files into a compressed folder, but actually compresses the original file itself.
4 – Bootstrap
 Do you want to build websites but not spend too much time on the CSS? In that case Bootstrap is just what you need. Bootstrap, a CSS kit created by developers at Twitter, has quickly become the CSS framework of reference. A couple of its most-loved features include:
Do you want to build websites but not spend too much time on the CSS? In that case Bootstrap is just what you need. Bootstrap, a CSS kit created by developers at Twitter, has quickly become the CSS framework of reference. A couple of its most-loved features include:
- An easy and quick way to build great-looking and responsive websites
- A huuuuge community. Since it’s a widely used tool, there are a lot of free templates and sites with a lot of useful tutorials. And Bootstrap’s official GitHub page is very active in order to continually improve this tool!
There are newer frameworks that continue to grow, such as Materialize and Mui, so if you’re looking to expand your tool kit even further these might be a good start.
Looking to dive into Bootstrap? Why not start on OpenClassrooms with this course?
5 – GitHub
 We mentioned GitHub a few times… there must be a reason, right?
We mentioned GitHub a few times… there must be a reason, right?
Do you write code and work with other developers? Do you want to be able to track changes to your code and be safe/not lose everything in case anything ever happens to your main computer or server?
Version control is essential these days. Git, a tool created by Linus Torvald, is a great option for doing just that and we recommend you use it and master it to save yourself from any future regrets.
Want a hand? We have a course on OpenClassrooms specifically on that topic.
So here you go, five tools you’ll be mastering as a web dev. But first, you need to get there. At OpenClassrooms you can become a front-end web developer and earn a recognized bachelor-level diploma in just one year. On top of that, we’ll also provide you with a Job Guarantee: you’ll find a job within six months of graduating or we’ll give you your money back.
And if you’re already a seasoned front-end web developer and are looking to expand your skills, we’ve just launched brand new diploma programs in Ruby development, iOS or Android development and even in product management.