Au sein de l’école en ligne OpenClassrooms, nous mettons un point d’honneur à rendre notre site Internet accessible à toutes et à tous. Cela signifie le rendre facilement repérable sur les moteurs de recherche et navigable pour les apprenants et notamment ceux en situation de handicap.
L’équipe technique est sensible à cette problématique puisque les développeurs, designers et responsables qualité s’assurent à chaque nouveau développement qu’il respecte nos standards en termes d’accessibilité, qui sont basés sur ceux du marché.
Voici quelques éléments que nous avons mis en place pour rendre le site facilement trouvable et navigable :
- Le travail de fond sur le SEO. L’architecture de nos pages est structurée sémantiquement pour que les pages soient mieux référencées sur les moteurs de recherche et ainsi faciles à trouver dans le SERP.
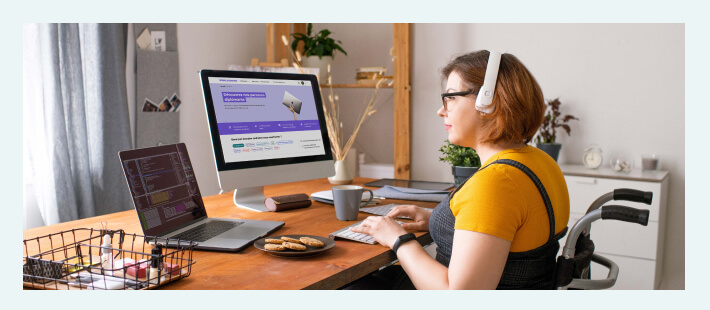
- Les couleurs sont contrastées pour garantir une meilleure expérience de lecture sur mobile, tablette ou ordinateur. Cette mesure concerne tous les usagers, en particulier les personnes âgées dont la vision peut être défaillante. En 2018, nous sommes ainsi passés du orange (une nuance peu accessible si elle était couplée avec du blanc ou du noir) au violet soutenu pour notre couleur de marque. Ce changement a permis de bien meilleurs contrastes et mis en place des nuances qui représentent une accessibilité AA.
- La navigation clavier est optimisée, afin que les personnes qui suite à un accident, une tendinite ou de l’arthrose perdent une partie ou l’entière mobilité d’une main, puissent utiliser le site. D’ailleurs, certaines personnes préfèrent naviguer au clavier, et peuvent donc choisir la manière dont elles veulent découvrir le site d’OpenClassrooms.
- Toutes les vidéos sont sous-titrées afin qu’en l’absence de son (par exemple, quand on visionne un cours en public sans casque), les cours soient utilisables.
- Les animations ont été réduites au minimum afin de ne pas gêner la concentration des utilisateurs et qu’ils puissent se concentrer sur leur apprentissage.
Nous portons également un attention particulière au fait que nos ressources soient utilisables par des personnes atteintes de diverses formes de handicaps.
Notamment les malvoyants et non-voyants, les malentendants et sourds, les daltoniens, les personnes dans l’incapacité de se servir d’une souris ou encore celles souffrant d’un trouble de l’attention avec ou sans hyperactivité.
- Pour rendre le site accessible aux malvoyants et aveugles, nous avons optimisé l’architecture de nos pages en les structurant de manière à ce que les lecteurs d’écran puissent les lire de manière fluide. Pour toutes nos pages, la structure sémantique a été étudiée en amont pour que la navigation en aveugle soit possible.
- Dans le cas des malentendants ou sourds, nous avons mis en place le sous-titrage sur la totalité de nos vidéos.
- Pour aider les daltoniens, nous avons instauré le fait de ne pas utiliser seulement les couleurs pour indiquer un état ou une information mais également des icônes et du texte. Ainsi, ils n’ont aucun problème de compréhension sur notre produit.
- Pour faciliter l’apprentissage des personnes hyperactives, nous avons en outre supprimé les animations et les mouvements sur nos pages, par exemple les carrousels à défilement automatique. Ces animations avaient été rapportées comme gênant leur lecture et les empêchant de se concentrer : ces éléments ne sont plus présents sur le site.
- Enfin, le site permet aussi de se déplacer intégralement avec le clavier, pour le cas où une personne serait dans l’incapacité d’utiliser sa souris.
Pour conclure, les efforts de l’équipe technique pour garantir l’accessibilité à tous les apprenants sont conséquents.
Nous respectons la norme WCAG 2.0 qui réglemente notamment l’usage des couleurs ou la taille des polices de caractères. Notre équipe Qualité qui est chargée, deux à trois fois par semaine, d’effectuer manuellement des tests sur toutes les pages que nous codons, qui sont d’abord optimisées en termes d’accessibilité avant d’être visibles sur le site. Par ailleurs, nous effectuons un audit d’accessibilité tous les deux ans avec un spécialiste pour améliorer au fur et à mesure tous les éléments qui peuvent l’être. Enfin, nous sommes très à l’écoute de notre communauté, qui nous remonte parfois des problématiques d’accessibilité : elles sont alors traitées en priorité. Par le passé, nous avons ainsi travaillé de concert avec plusieurs utilisateurs non-voyants qui nous ont aidé à optimiser le site.
C’est au prix de ces efforts que nous rendons l’éducation accessible à chacun au quotidien.

























Félicitations pour les efforts entrepris sur l’accessibilité et merci de montrer l’exemple !
Je note que les liens de réseaux sociaux ne sont pas accessibles. Vous pouvez corriger cela très rapidement (en 1mn).
Bonne continuation.