The most common problem when starting with HTML and building your first web page is getting lost. To help navigate this issue, you could start with setting up an optimal work environment as well as practicing using your tools properly.
I often say this to students……
Before we jump in, it is important that you keep your setup tools and resources simple. Not to be discouraging, however your learning journey will be long and challenging.
Take the “just-in-time learning” approach. This is where you learn what you need right when you need it. This will help new ideas stick. Cramming information before you need it will result in you actually forgetting it.
Here are some tips to make your HTML journey easier. This is what I get my students to do when they start their very first project.
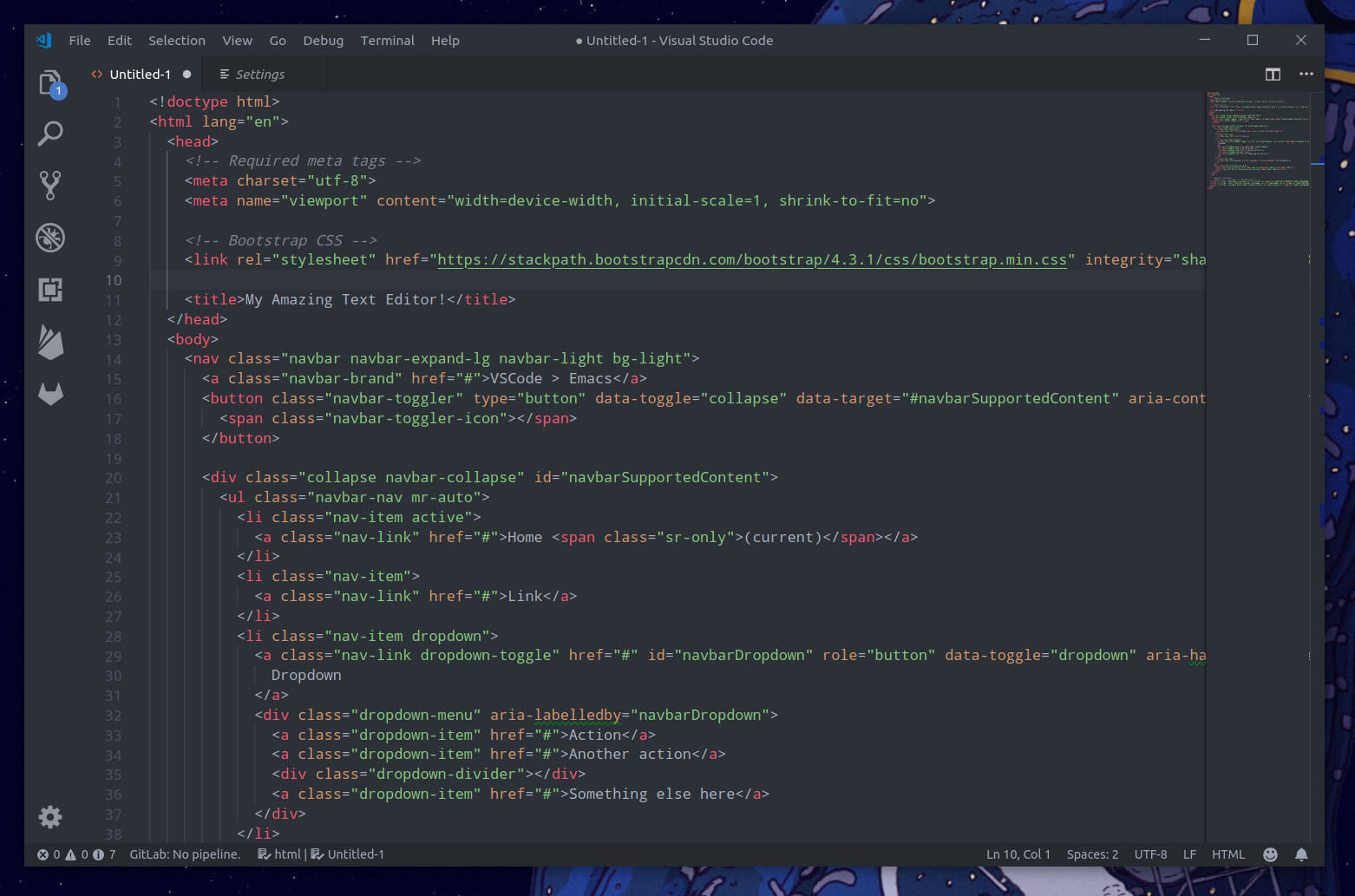
Get a proper text editor
This will enable you to clearly read your code (and it will look beautiful!). I personally use VScode. If you don’t, it can corrupt your formatting – say if you are using MS Word or TextEdit you are technically putting a document inside a document, ouch !
Look at mine…

Enable features in your code editor
You could start with auto formatting. It keeps the integrity of your document and improves readability. Don’t hesitate to browse through the settings to enable anything that you could see of use. If you don’t want auto formatting, you will have to manually indent your document.
 Settings: Format On Save
Settings: Format On Save
Use the collapse features in your editor
It will help you isolate problems and create a clean and clear environment to help you focus on the section you are working on.

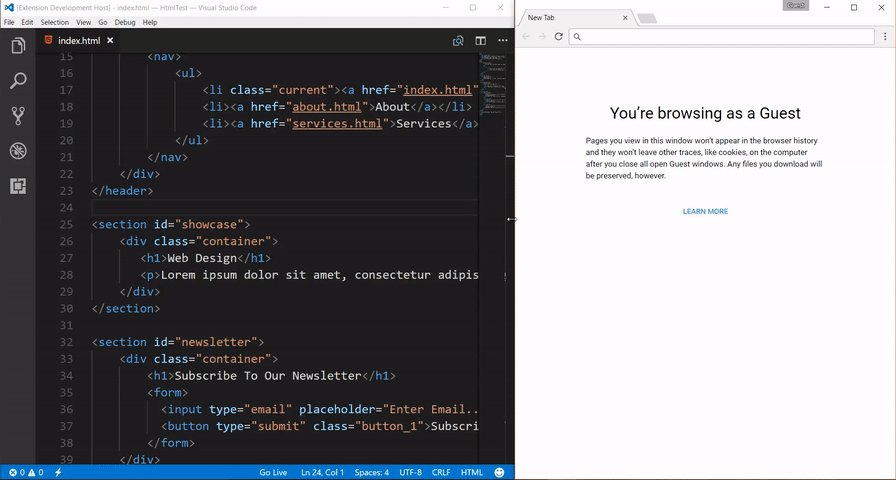
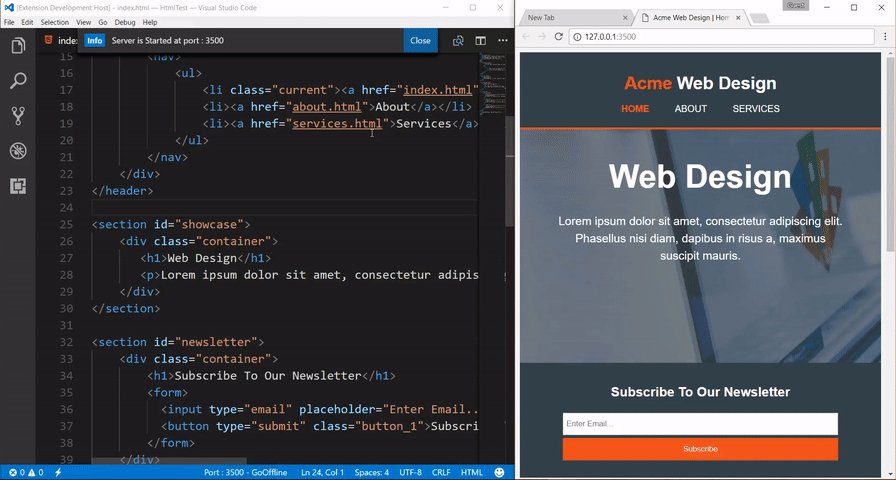
Install extensions
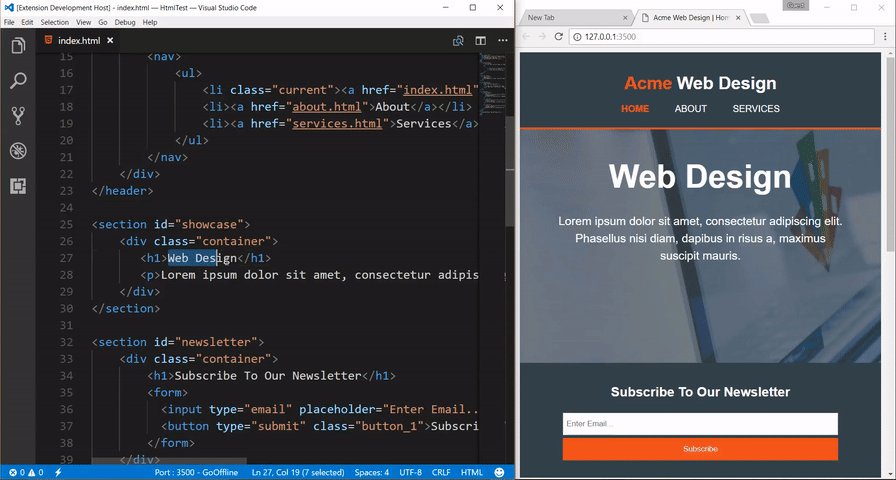
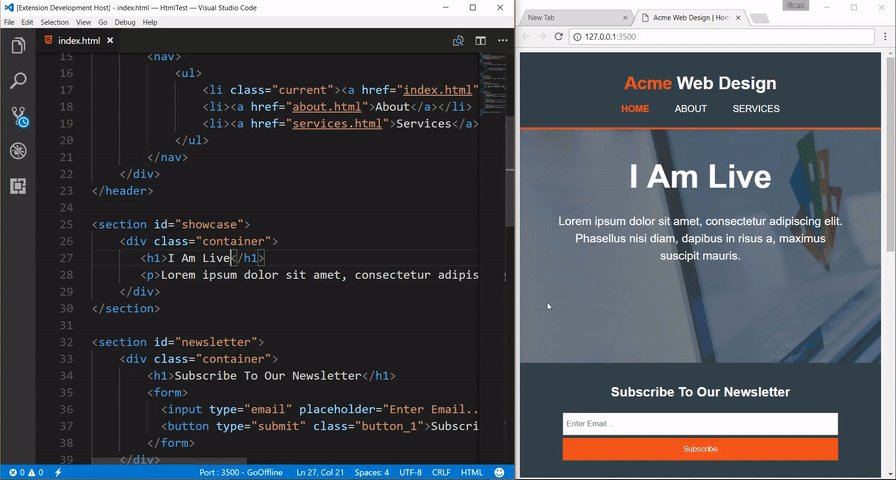
A good one is Live server. It’s like having your own web server which will help you use the proper path for your files. It also has an auto refresh with each change and it updates automatically.
If you’re already comfortable with HTML, there a few other useful extensions that you could play with, but if you are just starting, I would advise not to bother with them right now. Focus on learning HTML. 😀

(Live server extension)
Use a good browser that has good developer tools
Firefox and Chrome are good examples. You can debug and modify the page and CSS values. Actually, there are many more useful features! It’s essential.
Personally, I recommend using both especially Firefox, it is stricter than Chrome so it’ll be easier to find errors whereas Chrome will just ignore it.

Screenshot of Firefox “View source code”
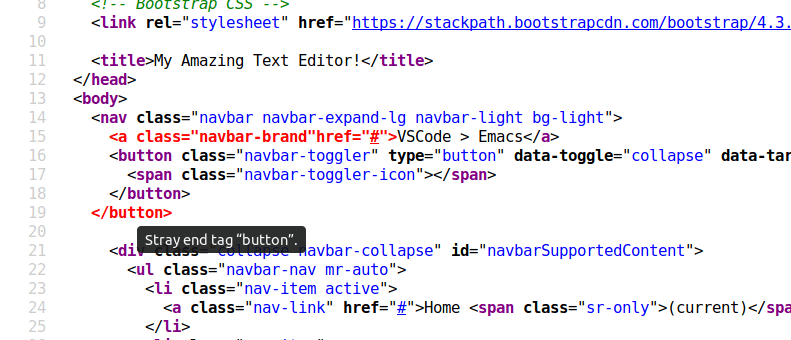
Get familiar with the developer tools like inspecting elements
New learners don’t use them nearly enough. This is your working environment and your common tools, you are going to have to learn them. Inspect your elements, look at the CSS properties. You can look at the problem and it removes the “guesswork”.
Once you’ve set up your environment, it’s now time to start coding and focus your mind on solving and investigating problems – because you will make mistakes. Many mistakes. It won’t be easy. But you’ll get there with good strategies and with time.
What about you, have you found any interesting tools that helped you get started?
Author
![]()
Thomas David is an Australian living in Spain with a love of building projects for the web. He has worked as a web developer for 20 years specializing in Full-Stack. He also works as an OpenClassrooms mentor helping students on our Front-end Developer and Full-Stack Developer Paths.
—
For more on HTML see David’s article: Learning HTML: Tips and perspective for beginners